ConoHa WINGを3年以上利用している卯野ハンナです。
WordPressでブログ運営を始めて3年、最近テーマをTHE THORから人気のSWELLに変えました。
本日はレンタルサーバーConoHa WINGでサブドメインにテスト環境を作る方法をまとめます。
ブログのテーマ変更にも大活躍した「テスト環境」、ConoHa WINGのサイトコピー機能を使えばとっても簡単な作業なんですよ。
改めてConoHa WINGは初心者に超おすすめのレンタルサーバーです。
- ConoHa WINGのサイトコピー機能って何?
- WordPressにテスト環境が必要な理由
- サブドメインに本番環境のブログと同じテスト環境を作る方法
※具体的な方法だけ確認したい方は目次をタップ(クリック)してジャンプしてくださいませ。
ConoHa WINGのサイトコピー機能とは?ボタン1つで丸ごとコピーできる機能
「サイトコピー」は同じサーバーの中にサイトをまるまるコピーできる機能です。
私はコピーしたWordPressのブログにディレクトリアクセス制限をし、テスト環境として使っています。
データのエクスポート&インポートとかいりません。超簡単でした。
ConoHa WINGのサポートページではサイトコピーについて以下のように説明があります。
ConoHa WINGでは同じサーバー内の別のドメインで運用しているWordPressをコピーすることが出来ます。
テンプレートとしてテーマとプラグインのみをコピーすることも可能で複数WordPressの作成時の時間を圧倒的に短縮できます。
引用元:ConoHa WINGサポートページより
このサイトコピー機能、テスト環境として使う以外にも、新規ブログの立ち上げの時に、WordPressやテーマの初期設定、プラグインの追加の作業を大幅に時間短縮できます。
コピーの種別がブログの「全て」か、「テンプレートのみ」かを選択できるようになっているんですよ!
ブログのバックアップに使うこともできますね。
ブログのテーマをTHE THORからSWELLに変更した際も、サイトコピーで作成したテスト環境で、テーマ変更時にどのくらいデザインがくずれるかを確認してから変更したため、とてもスムーズに変更できました。
※お使いのテーマによって、ダウンロード数に制限がある場合はお気をつけください。
WordPressでは検証用サイトが必要不可欠といってもいい
テスト環境(検証用サイト)が必要な主な理由は、WordPressのバージョンアップや、プラグインをアップデートしたさいに不具合が出ないかテストするためです。
テーマをごっそり変えたいときや、大幅なカスタマイズもテスト環境ならどんどん試せますね。
私はWordPress5.3へのアップグレードでは、不具合のオンパレードで痛い目にあいました。
この時はまだアップグレードで不具合が出ることやテスト環境というものを知らなかったのです。
幸いプラグインでダウングレードできることを知り、なんとか戻すことができました。
テスト環境の必要性は理解しましたが、どうもうまく作れないところに見つけたのがConoHa WINGのサイトコピー機能です。
ちなみにテスト環境はPC内にローカルで作る方法と、同じサーバー内に作る方法の2つがあります。
今回ご説明しているのは本番環境のブログと同じサーバー内に作る方法です。
サブドメインに本番環境ブログと同じテスト環境を作る方法
サブドメインを作成したところに、本番環境ブログをサイトコピー機能で複製します。
サブドメインでテスト環境をつくる方法の流れ
- サブドメインを作成
- 作成したサブドメインにサイトコピー機能で本番環境ブログをコピー
- テスト環境のため検索サイトからインデックスされないように設定
- アクセス制限をし、パスワードを知らないとアクセスできないように設定
テスト環境を作る際に、サブドメインに作る方法と、サブディレクトリに作る方法があります。
ConoHa WINGではサブディレクトリにコピーする方がサブドメインを作成する手間が省けるので簡単でした。
実際に私もサブディレクトリで、テスト環境を試しています。
しかし、サブドメインの方が同じ階層にテスト環境を置くことになりますので、より本番環境ブログに近いです。
いまのところ私はサブディレクトリでテスト環境を利用していて不具合は感じませんが、より本番にちかい環境に近づけたい場合は、サブドメインでテスト環境を作りましょう。
サブディレクトリにテスト環境を作る方法はこちら
サブドメインとサブディレクトリを簡単に説明すると
サブドメイン
本番環境のブログが「https:// ■■■.com」であれば、この1つのドメインを分けて別のサイトとして使うことができます。メインドメインと近いけど別の建物というイメージです。
<例>
本番環境のブログ: https:// ■■■.com
本番環境のブログのサブドメイン:https:// ●●●. ■■■.com/
●●●の部分は任意で設定できます。
サブディレクトリ
メインドメインの下層のような扱い、メインドメインの中の1つの部屋というイメージで、URLでいうとカテゴリーやタグのページがちかい
<例>
本番環境のブログ:https:// ■■■.com
本番環境のブログのサブディレクトリ:https:// ■■■.com/●●●/
●●●の部分がサブディレクトリにあたる部分です。
サブドメインにサイトコピー機能で複製する方法
一部ボタンの名称が変更になっている部分もありますが、おおむねこの流れでサイトコピーは作成できます。
ConoHa WINGのログインページを表示し、メールアドレスとパスワードでコントロールパネルを表示します。
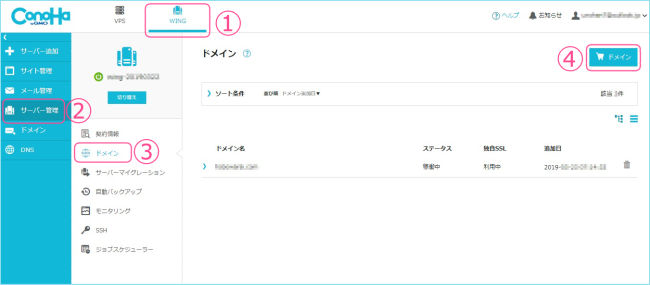
① 上部メニューの「WING」を選択(「VPS」か「WING」しかありません)
↓
② 左側のメニュー内「サーバー管理」
↓
③ 「ドメイン」
↓
④ 右側の青ボタン「+ドメイン」をクリックし設定画面を表示

「+ドメイン」をクリックするとドメインを追加する画面が表示されます
① ドメイン追加で「サブドメインを追加」を選択
↓
② サブドメインの名前を入力(わかりやすく「sub」など任意)
↓
③ ドメインを選択の「▽」をクリックし、本番環境ブログを選択
↓
④ 無料独自SSLを利用するかしないかを選択(私は利用しています)
↓
⑤ 「保存」ボタンをクリック

これでサブドメインが追加できました。
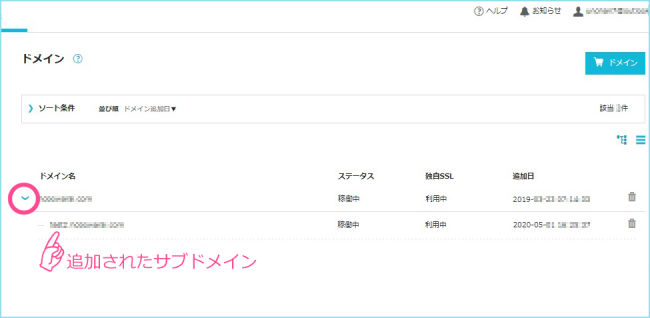
サブドメインが追加されたかどうかは、ドメイン一覧のメインドメイン左の「▽」をクリックすると確認ができます。
入力したサブドメインが追加されましたでしょうか?

メインドメインから作成したサブドメインに切り替えます。
切り替える方法はコントロールパネルの「サーバー」の項目、「サイト管理」、「メール管理」の3カ所で変更できます。
今回は一例として「サイト管理」で切り替える方法をご紹介します。
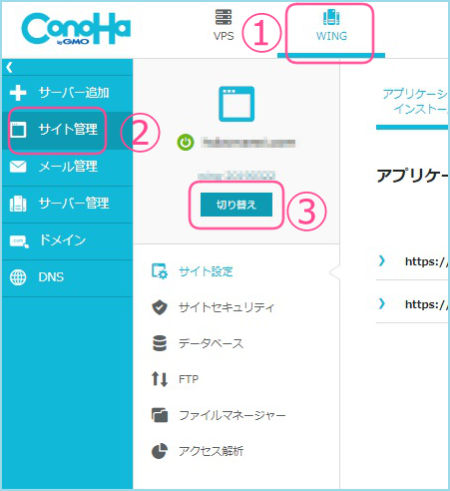
① 上部メニューの「WING」を選択
↓
② 左側のメニュー内「サイト管理」
↓
③ 「サイト設定」の上の青い「切り替え」ボタンをクリック

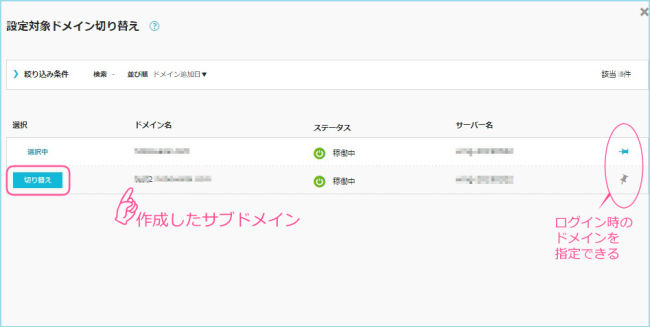
他のドメインが表示されますので、作成したサブドメインを選択します。
※右側のピンマークでログイン時に表示したいドメインを指定できます。

切り替えると「サイト設定」の上がサブドメインに変わるので、切り替えできたことが確認できます。
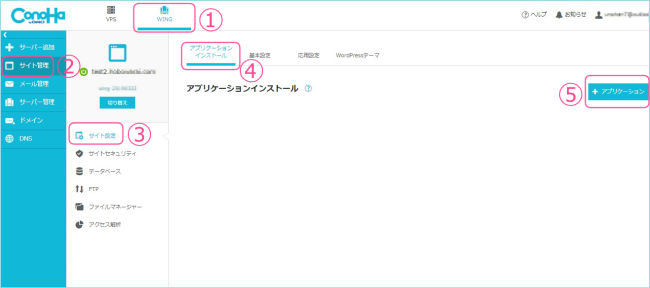
① 上部メニューの「WING」を選択
↓
② 左側のメニュー内「サイト管理」
↓
③ 「サイト設定」
↓
④ タブから「アプリケーションインストール」を選択(「サイト設定」を表示するとアプリケーションインストールのタブが開いている状態になります)
↓
⑤ 右側の青ボタン「+アプリケーション」をクリックし設定画面を表示

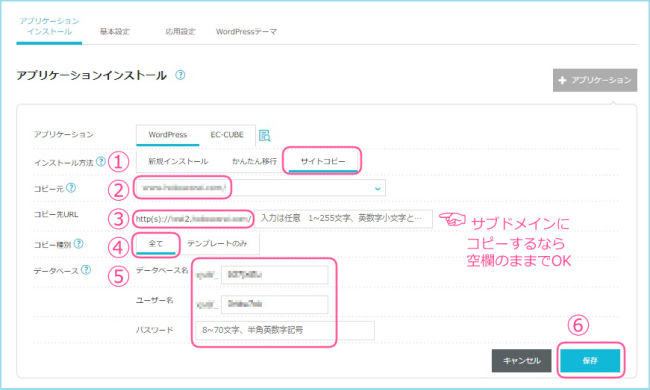
「+アプリケーション」を開くとWordPressやEC-CUBEのインストール設定の画面が表示されます。
インストール設定の画面で、サイトコピーを選択します。
① インストール方法で「サイトコピー」を選択
↓
② コピー元が独自ドメインの本番環境のブログかどうか確認
※右側の「▽」で別のドメインのブログやサブドメインのブログがあれば表示されます。
↓
③ コピー先URLに先ほど作成したサブドメインが表示されているか確認
今回はサブドメインにコピーするため、入力欄は空欄にします。(ここに任意の名前を入力するとサブドメインのサブディレクトリにコピーすることになります)
↓
④ コピー種別で「全て」を選択
※記事が必要なければ「テンプレートのみ」を選びましょう。
↓
⑤ データベースのデータベース名、ユーザー名、パスワードは任意で入力
データベース名とユーザー名はあらかじめ入力されていますが、自分の好みのものに変更可能です。
↓
⑥ 保存をクリックしてサイトコピーを実行

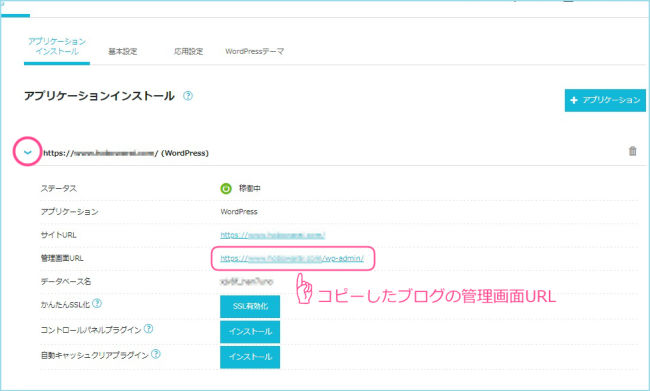
「アプリケーションインストール」タブで、コピーされたブログが表示されます。
サイトコピーは完成です!

左側の「▽」をクリックすると、管理画面のURLが表示されるのでリンクを開いて確認しましょう。
見慣れたWordPressのログイン画面が表示されます。
コピーしたテスト環境用のブログも、コピー元と同じIDとパスワードでログイン可能です。
同じブログが2つ存在すると、検索エンジンに重複サイトとみなされてしまうので、インデックスされないようにWordPressで設定しましょう。
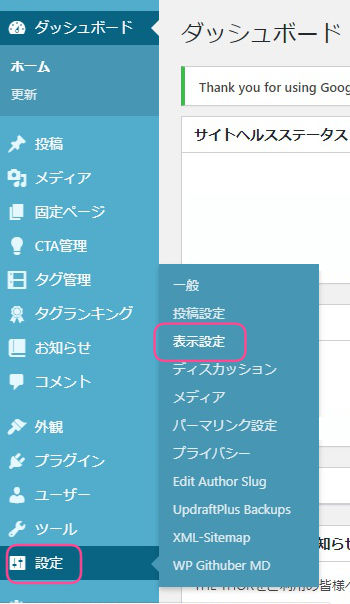
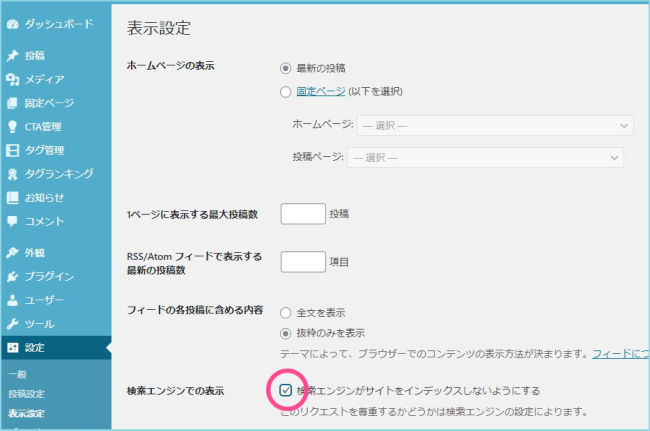
WordPressのダッシュボード
↓
左側のメニュー内「設定」
↓
表示設定を表示
WordPressダッシュボード

一番下の「検索エンジンでの表示」のチェックボックスにチェックを入れて保存します。
「表示設定」の一番下

「変更を保存」をお忘れなく!
これで検索エンジンにインデックスされなくなります。
パスワードがないとアクセスできないようにConoHa WINGで設定することもできます。
ConoHa WINGのコントロールパネルを表示します。
サブドメインのテスト環境であることを確認しましょう。(本番環境ブログにアクセス制限をしてしまっては大変です)
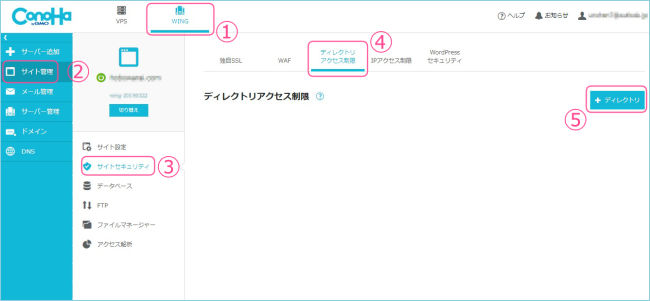
① 上部のタブから「WING」と選択
↓
② 左側のメニューの「サイト管理」
↓
③ 「サイトセキュリティ」
↓
④ タブから「ディレクトリアクセス制限」を表示
↓
⑤ 右側の青ボタン「+ディレクトリ」をクリックし設定画面を表示
ディレクトリアクセス制限の画面

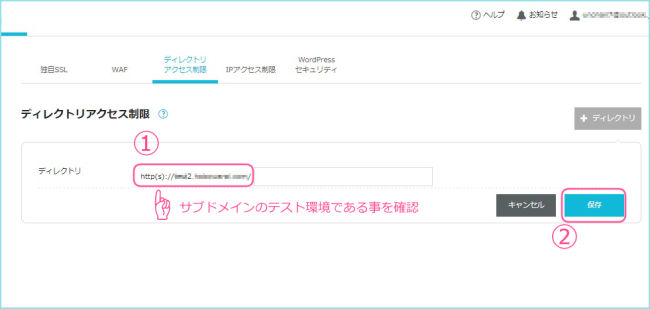
① ディレクトリアクセス制限の設定画面では、サブドメインのテスト環境のURLが表示さるか確認
サブドメインのテスト環境にまるごと制限を設定するため、この場合の入力欄は空欄のままです。
↓
⑥「保存」ボタンをクリック
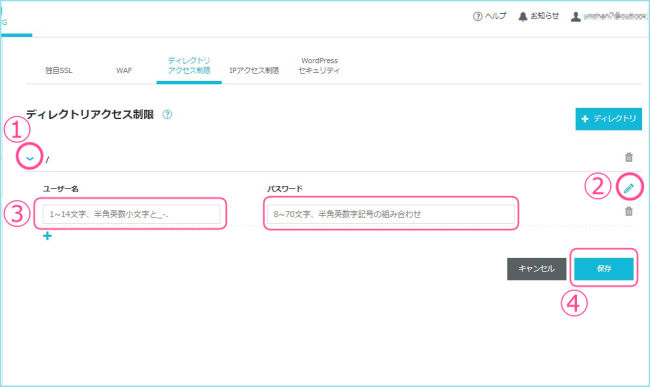
ディレクトリの追加設定画面

① 制限するディレクトリが追加できたら、左側の「▽」をクリック
↓
② 右側のえんぴつマークをクリック
↓
③ 「+」ボタンをクリックし、任意のユーザー名とパスワードを入力
↓
④ 「保存」ボタンをクリック
パスワードの設定画面(設定完了)

最後に確認のため、テスト環境のログイン画面を開きましょう。
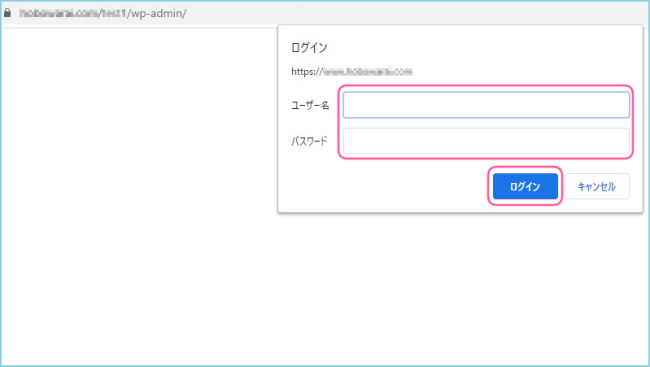
ユーザー名とパスワードを入れるボックスは表示されますか?
ディレクトリアクセス制限のログインボックス

ディレクトリアクセス制限で設定したユーザー名とパスワードを入力してログインしてください。
見慣れたWordPressのログイン画面が表示されます。
WordPressのログイン画面では、コピー元のユーザー名とパスワードでログインできます。
WordPressの「プロフィールを設定」でパスワードは変更できます。
ユーザー名の変更はできないようになっています。
これでサブドメインに本番環境ブログをコピーし、テスト環境を作ることができました。
お疲れ様です。
サイトコピーが難しいと感じたら、外注して時間節約
ここまで、できるだけわかりやすくお伝えしたつもりですが、中にはこのサイトコピーが難しく感じたり、面倒くさく思う方もいらっしゃいますよね。
初めてサイトコピーを使うするときは緊張して時間がかかるかもしれません。
そんな時はWordPressのカスタマイズを外注するのも時間の節約になってよいですよ。
スキルシェアサービスのココナラではWordPressのカスタマイズやテーマ変更などを、数千円からお願いできます。
wordpressのトラブルの相談にものってくれる出品サービスもあるので、ぜひ一度チェックしてみてください。
私はイラスト作成のサービスを出品しています。
まとめ:サブドメインにテスト環境を作る
今回はConoHa WINGで本番環境のブログをサブドメインにコピーし、テスト環境として使うためにアクセスの制限をかけ、コピーブログがインデックスされないようにするまでの設定を書きました。
サブディレクトリに本番環境のブログをコピーしてテスト環境にする方法はこちらの記事で紹介しています。
サブディレクトリに本番環境のブログをコピーしてテスト環境にする方法
サブドメインの作成や、本番環境からサブドメインに切り替える作業がない分、サブディレクトリに作成した方がConoHa WINGの場合は簡単に操作できます。
サブドメインの追加、ドメインの切り替え、サイトコピーなど、ConoHa WINGのサポートページで見る事ができます。
初心者さん向けのガイドは充実しています。
ただWordPress初心者さんだとスムーズにこのガイドの1つ1つがつながらないかもしれないので、記事にしました。
たとえスムーズにつながらなくてもConoHa WINGにはメール・チャット・電話(平日10時~18時)で問い合わせができるので安心ですね。
最後まで読んでいただきましてありがとうございました。




