はてなブログからWordPressに引っ越し、レンタルサーバーのConoHa WINGを3年間利用している卯野ハンナです。
WordPressでブログ運営を始めて3年、最近テーマをTHE THORから人気のSWELLに変えました。
本日はレンタルサーバーConoHa WINGでサブディレクトリに本番環境のブログと同じテスト環境を作る方法をまとめます。
ブログのテーマ変更にも大活躍した「テスト環境」、ConoHa WINGのサイトコピー機能を使えばとっても簡単な作業なんですよ。
改めてConoHa WINGは初心者におすすめのレンタルサーバーです。
- ConoHa WINGのサイトコピー機能って何?
- WordPressにテスト環境が必要な理由
- サブディレクトリに本番環境のブログと同じテスト環境を作る方法
ConoHa WINGのサイトコピー機能とは?簡単に丸ごとコピーできる機能
「サイトコピー」は同じサーバーの中にサイトをまるまるコピーできる機能です。
私はコピーしたサイトにアクセス制限をし、テスト環境として使っています。
データのエクスポート&インポート、いりません。超簡単でした。
ConoHa WINGのサポートページではサイトコピーについて以下のように説明があります。
ConoHa WINGでは同じサーバー内の別のドメインで運用しているWordPressをコピーすることが出来ます。
テンプレートとしてテーマとプラグインのみをコピーすることも可能で複数WordPressの作成時の時間を圧倒的に短縮できます。
引用元:ConoHa WINGサポートページより
サイトコピー機能が便利すぎて、WordPress初心者さんにおすすめしたい!
「同じサイトを作って何するの?」と初めは思いましたが、テスト環境以外にもWordPressやテーマの初期設定、プラグインの追加の作業を大幅に時間短縮できます。
ブログのバックアップに使うこともできますね。
WordPressにテスト環境が必要な理由
テスト環境が必要な主な理由は、WordPressのテーマやプラグインをバージョンアップしたさいに、不具合が出ないかテストするためです。
その他にもテスト環境ならテーマをごっそり変えたいときや、大幅なカスタマイズもどんどん試せますね。
最近ブログのテーマをTHE THORからSWELLに変更しましたが、この時もサイトコピー機能でテスト環境を作って、SWELLに変えるとどのくらいデザインが変わるのかをしっかり確認したうえで変更しましたので、とてもスムーズでした。
WordPressでトラブルが起きたときに、すぐに戻せない初心者さんほど、テスト環境が必要です。
テスト環境はPC内にローカルで作る方法と、同じサーバー内に作る方法の2つがあります。
今回は同じサーバー内に作る方法です。
サブディレクトリに本番環境ブログと同じテスト環境を作る方法
同じサーバー内にテスト環境を作る際、サブディレクトリかサブドメインで作る方が多いようです。
今回はサブディレクトリでブログのコピーを作る方法です。
実際に私はサブディレクトリでテスト環境を試していますが、サブドメインでの作業よりもConoHa WINGの場合は、若干手間が少ないように思います。
しかし、より本番に近い環境はサブドメインです。
サブドメインでテスト環境を作りたい場合は、先にサブドメインを作成し、サイトコピー機能で本番環境のブログをコピーしましょう。
サブドメインにテスト環境を作る方法の記事はこちら
サブディレクトリとサブドメインを簡単に説明すると
サブディレクトリ
メインドメインの下層のような扱い。メインドメインの中の1つの部屋というイメージで、URLでいうとカテゴリーやタグのページがちかい
【例】
メインブログ:https:// ○○○.com
メインブログのサブディレクトリ:https:// ○○○.com/△△△/
△△△の部分がサブディレクトリにあたる部分です。
サブドメイン
メインブログが「 https:// ○○○.com 」であれば、この1つのドメインを分けて別のサイトとして使うことができます。メインドメインと近いけど別の建物というイメージです。
【例】
メインブログ:https:// ○○○.com
メインブログのサブドメイン:https:// △△△.○○○.com/
△△△の部分は任意で設定できます。
サブディレクトリにサイトをコピーする方法 とっても簡単!
サブディレクトリにコピーした方が、サブドメインを作る作業がない分簡単です。
一部ボタンの名称が変更になっている部分もありますが、おおむねこの流れでサイトコピーは作成できます。
サイトコピーの流れ
- ConoHa WINGにログインしコントロールパネルを表示
- サイト管理でアプリケーションインストールを表示
- サイトコピーを実行しディレクトリにコピーができたか確認
- WordPressで検索エンジンにインデックスされないように設定
- ディレクトリアクセス制限を設定する
ConoHa WINGのログインページを表示し、メールアドレスとパスワードでコントロールパネルを表示します。
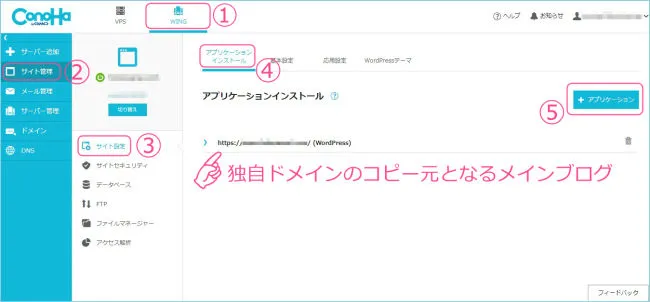
① 上部メニューの「WING」を選択(「VPS」か「WING」しかありません)
↓
② 左側のメニュー内「サイト管理」
↓
③ 「サイト設定」
↓
④ タブから「アプリケーションインストール」を選択(「サイト設定」を表示するとアプリケーションインストールのタブが開いている状態になります)
↓
⑤ 右側の青ボタン「+アプリケーション」をクリックし設定画面を表示

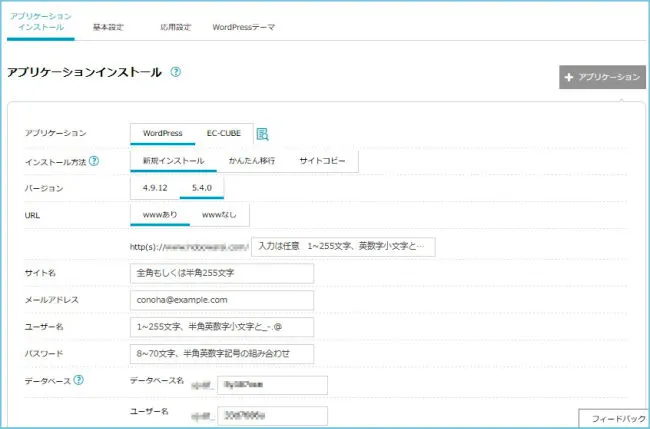
「+アプリケーション」を開くとWordPressやEC-CUBEのインストール設定の画面が表示されます。
アプリケーションインストール設定画面

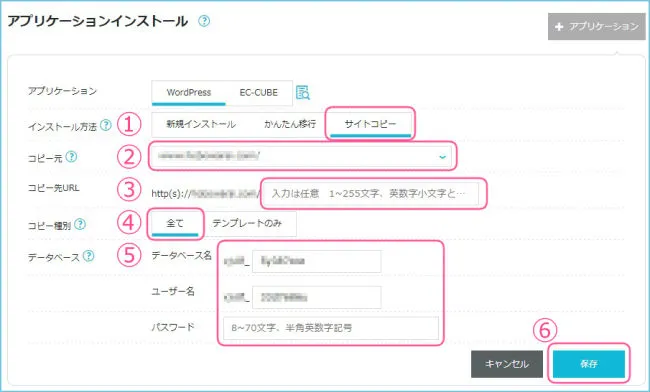
① インストール方法で「サイトコピー」を選択
↓
② コピー元が独自ドメインの本番環境ブログかどうか確認
右側の「▽」で別のドメインのブログやサブドメインのブログがあれば表示されます。
↓
③ コピー先URLではサブディレクトリの名前を任意で入力
↓
④ コピー種別で「全て」を選択
よりメインブログに近い状態のテスト環境を作成するために「全て」を選びました。記事が必要なければ「テンプレートのみ」を選びましょう。
↓
⑤ データベースのデータベース名、ユーザー名、パスワードは任意で入力
データベース名とユーザー名はあらかじめ入力されていますが、自分の好みのものに変更可能です。
↓
⑥ 保存をクリックしてサイトコピーをはじめます

私は100記事ほどの本番環境ブログをコピーしましたが、1分もかからなかったです。
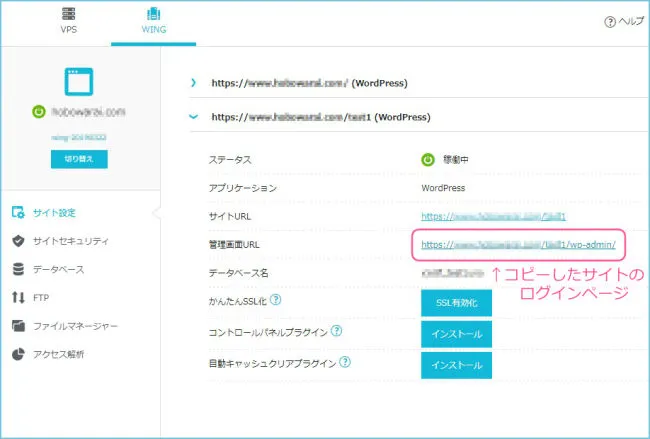
「アプリケーションインストール」タブで、本番環境のブログの下にサブディレクトリにコピーされたブログが表示されます。
サイトコピーは完成です!

左側の「▽」をクリックすると、管理画面のURLが表示されるのでリンクを開いて確認しましょう。
見慣れたWordPressのログイン画面が表示されます。
コピーしたテスト環境用のブログも、コピー元と同じIDとパスワードでログイン可能です。
同じブログが2つ存在すると、検索エンジンに重複サイトとみなされてしまうので、インデックスされないようにWordPressで設定しましょう。
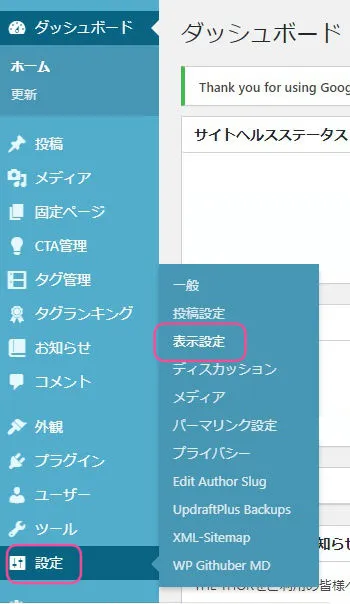
WordPressのダッシュボード
↓
左側のメニュー内「設定」
↓
表示設定を表示
WordPressダッシュボード

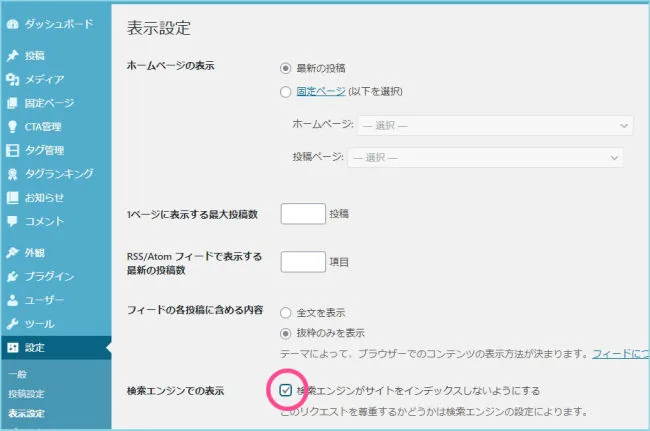
一番下の「検索エンジンでの表示」のチェックボックスにチェックを入れて保存します。
「表示設定」の一番下

これで検索エンジンにインデックスされなくなります。
パスワードがないとアクセスできないようにConoHa WINGで設定しましょう。
ConoHa WINGのコントロールパネルを表示します。
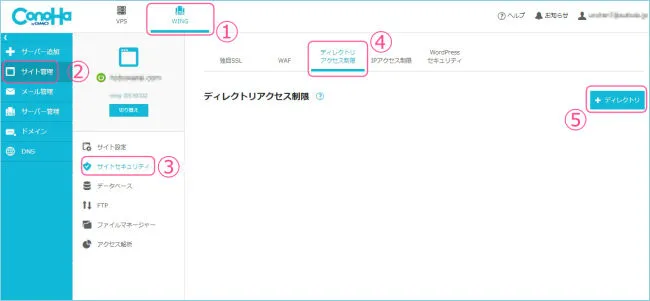
① 上部のタブから「WING」を選択
↓
② 左側のメニューの「サイト管理」
↓
③ 「サイトセキュリティ」
↓
④ タブから「ディレクトリアクセス制限」を表示
↓
⑤ 右側の青ボタン「+ディレクトリ」をクリックし設定画面を表示
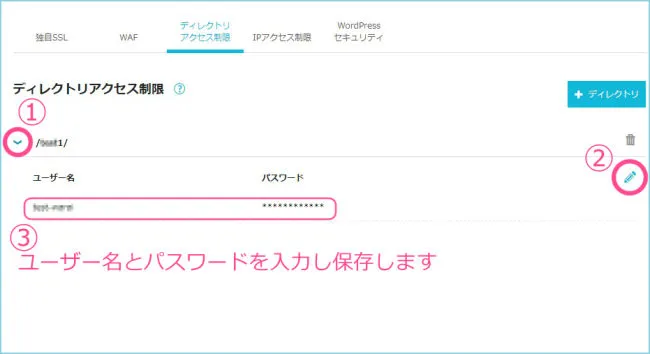
ディレクトリアクセス制限の画面

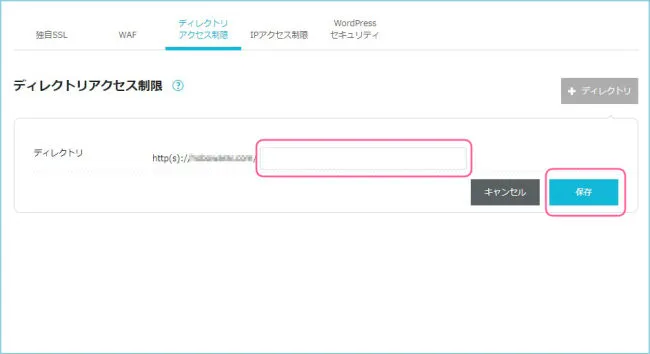
ディレクトリアクセス制限の画面では、入力欄に先ほど作ったコピーブログのサブディレクトリ名を入れて保存します。
アクセスを制限したいサブディレクトリ名を入力

① 制限するディレクトリが追加できたら、「▽」をクリック
↓
② 右側のえんぴつマークをクリック
↓
③ 「+」ボタンをクリックし、任意のユーザー名とパスワードを入力して保存
パスワードの設定画面(設定完了)

上は設定後の画像です。
新規にディレクトリを追加した場合はユーザー名とパスワードの入力欄が表示されますので、入力後に保存すれば設定完了です。
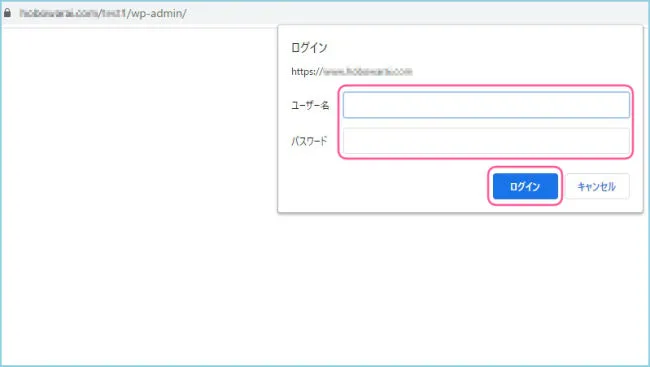
最後に確認のため、テスト環境のログイン画面を開いてみましょう。
ユーザー名とパスワードを入れるボックスは表示されますか?
↓ディレクトリアクセス制限のログインボックス

ディレクトリアクセス制限で設定したユーザー名とパスワードを入力してログインしてください。
見慣れたWordPressのログイン画面が表示されます。
WordPressのログイン画面では、コピー元のユーザー名とパスワードでログインできます。
WordPressの「プロフィールを設定」でパスワードは変更できます。
ユーザー名の変更はできないようになっています。
これでテスト環境ができました。
カスタマイズやアップデートはこの環境で試してから本番環境のブログを変更するようにしています。
サイトコピーが難しいと感じたら、外注して時間節約
ここまで、できるだけわかりやすくお伝えしたつもりですが、中にはこのサイトコピーが難しく感じたり、面倒くさく思う方もいらっしゃいますよね。
初めてサイトコピーを使うするときは緊張して時間がかかるかもしれません。
そんな時はWordPressのカスタマイズを外注するのも時間の節約になってよいですよ。
スキルシェアサービスのココナラではWordPressのカスタマイズやテーマ変更などを、数千円からお願いできます。
wordpressのトラブルの相談にものってくれる出品サービスもあるので、ぜひ一度チェックしてみてください。
私はイラスト作成のサービスを出品しています。
まとめ:サブディレクトリにテスト環境を作る
今回はConoHa WINGで、本番環境ブログを独自ドメインのサブディレクトリにコピーし、テスト環境として使うためにアクセスの制限をかけ、コピーブログがインデックスされないようにするまでの設定を書きました。
今はバージョンアップやアップデート、大幅なカスタマイズをするときは、テスト環境でしっかり試してからメインブログで実行するようにしています。
本番環境ブログのバージョンアップをする緊張感は、ずいぶんやわらぎました。
私のように別のブログサービスからWordPressへ移り、さらに引っ越しも代行された方はこうやってテスト環境一つ作るのにも一苦労だと思います。
今後もブログを続けていく上では、WordPressやテーマをダウンロードし、本番環境のブログからデータをエクスポート&インポートしてテスト環境を作るのもより理解を深めるためには必要な作業でしょう。
しかしまずは負担軽減のためにも、ConoHa WINGのサイトコピー機能、おすすめです。
最後まで読んでいただきましてありがとうございました。




